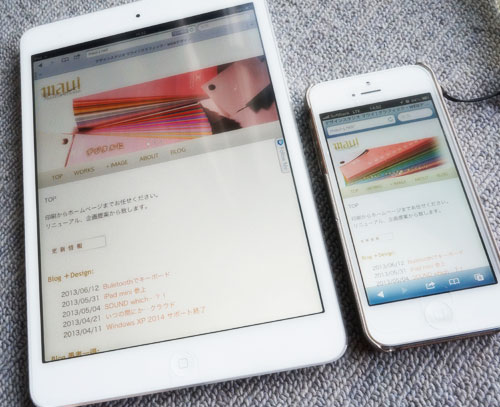
りんご三兄弟〜画面で変化〜
サイトをiPhone と iPad miniにも合わせてみる。
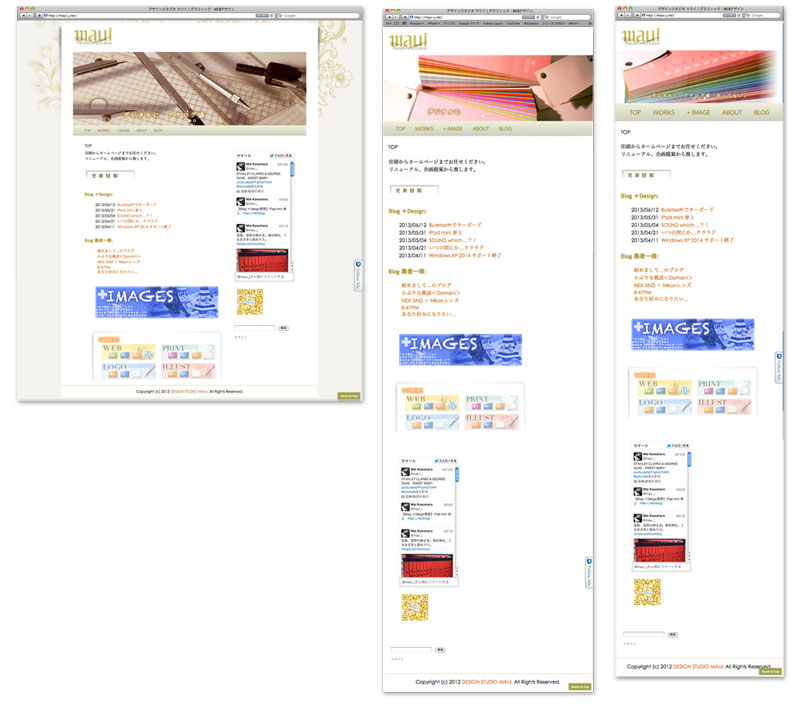
サイズよってレイアウトが変わるサイトを
<レスポンシブ>といいますが…
画面幅に合わせてサイドバーの位置が下がる。
ブラウザの縮小でも落ちる…
くらいしか、今のところ出来ず。
最初からグリッドを計算して
キッチリ作っておくべきだったと反省。
そして、メニューの折りたたみ設定、理解に苦しむ。
なので、画面が小さくなった時に
文字を大きくすることにした。
と、これはMacのブラウザ<safari>で
トップページ見たところ。
Win、Mac共、<Chrome> <Firefox>で若干表示が違う。
端末、ブラウザの組み合わせは限りない。
網羅するには、伸びしろというか…
きっちりした余裕(?!)が必要デスネ。



What do you think?