【 ちょびっとCSS 】で二段組み
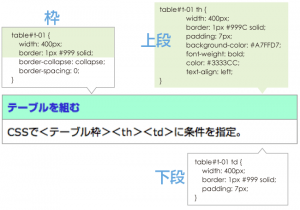
CSSでスタイルを指定したテーブル。
まぁ、HTMLでつらつらスタイルが並ぶことを思えば、少しはすっきり
[html autolinks=”true”]
<table id="t-01">
<tr>
<th>テーブルを組む</th>
</tr>
<tr>
<td>CSSで<テーブル枠><th><td>に条件を指定。</td>
</tr>
</table>
[/html]
で、ナビボタンを組んでいて、ふと思ったのが文章のボックスを作る。
方法としては、<InDesgin>の文字ボックスに似てるかな。
囲みの<border>は<border-width: 0px 1px 1px 1px;>で4辺の太さが設定できるし。
と、HTMLも<div>がふたつで、もっとすっきり…
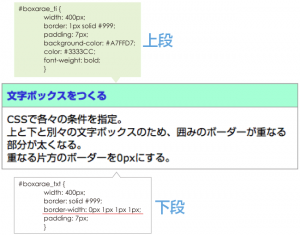
文字ボックスをつくる
[html autolinks=”true”]
<div id="boxarae_txt">
CSSで各々の条件を指定。
上と下と別々の文字ボックスのため、囲みのボーダーが重なる部分が太くなる。
重なる片方のボーダーを0pxにする。
</div>
[/html]
ただ同等の幅でも文字ボックスの方が若干横幅が長くなるのはナゼでしょ。
それと…列が増えてくると、
天地左右の<border>の有無設定が大変になってくるので不向きかも。



What do you think?